
With the explosion of social media and user-generated content, the Internet has been changing for the better. To keep pace with these changes and provide more interactivity, developers began building libraries and frameworks that made it easier to build interactive sites. In 2006, John Resig released jQuery, making it much easier to write client-side scripts inside HTML. Over time, other similar projects appeared. At first, they were large, monolithic, and imposed their vision on the developers. Now, there has been a shift towards compact, lightweight libraries that are very easy to add to any application. Let’s take a look at the three most popular of them.
Overview of JavaScript Frameworks
Starting a new project is always about making decisions. One of the key ones is choosing the right framework or library. Fortunately, Vue.js is a very versatile library that can handle a variety of tasks.
Vue.js
Vue.js is a library that allows you to inject interactivity and add-on capabilities into any coding environment in which you use JavaScript. Vue can be used both on separate pages, solving simple tasks, and as a foundation for full-fledged industrial applications. Vue.js is an advanced framework for building graphical user interfaces. It is also suitable for building complex one-way applications when used in conjunction with modern tools and additional libraries.
One of the biggest advantages of the Vue library is that it doesn’t require any special knowledge. Any Vue application is written using HTML, CSS, and JavaScript — familiar to all tools that immediately allow you to dive into work. Even if you have never done client development before, you can always build on your previous experience with the MVC design pattern, which is very similar to MVVM.
React
Thanks to the React library, you can easily create interactive user interfaces. When integrating React, there is no need to change the code of the current project, the library is implemented painlessly and is only responsible for rendering the interface.
React systems that support user interface updates make it much easier to create robust modular components for your application. The way the React library does most of the work of maintaining the user interface with data updates is enjoyable for developers (no wonder it is so popular).
Angular
Angular is a nearly complete development environment. It includes a whole set of programs, including the TypeScript compiler, the AOT compiler, and — attention! — Web server. Web-server of Angular is intended for debugging sites developed using this framework. It is launched using the same Angular CLI utility, for which you need to go to the project folder in the Windows Command Line and issue the ng serve command.
Vue vs React vs Angular: Major Characteristics
One of React’s greatest strengths: a robust balance of stability and innovation that allows it to adapt without making life difficult for users. This and other reasons allow React to maintain its position and gain more and more popularity.

Size
Regarding development frameworks, their size plays a crucial role in future app performance. Framework and the app must be loaded prior to the moment when the app starts to function.
Angular is the most complicated in this regard with 143k. Next goes React with 43KB, and Vue.js with only 23KB. Unless your app is huge and incorporates heavy components, it is best to use a smaller structure.
Performance
Within web projects, performance is closely linked to the DOM: it presents the web pages in the browser/code. You can manage web pages via the DOM in the event of updates.
Comparing Vue vs React vs Angular in terms of performance, these frameworks can vary depending on the tasks, but for the most part, they are efficient and fast. React and Vue both implement the DOM. Thanks to its well thought out structure, Vue provides excellent performance and memory allocation. This is where React and Vue.js beat Angular: they utilize virtual DOM — a replication of the original DOM.
Note: the DOM is a way to represent the content of an HTML document as objects. In addition, there is an interface for managing the specified objects. There is a regular DOM (also called real) and a virtual one. What’s the difference? Let’s look at an example. If you want to change certain information found in HTML tags, the algorithms will act as follows: The real DOM will update all tags until it finds the fragment it needs. And this in some cases negatively affects performance and other parameters. The virtual DOM will update only the required HTML chunk.
Community
It is no secret that React is the most popular framework in the world. It was growing in popularity because it offered real promise. The mental model seemed solid, the components made it easier to create user interfaces, the API was flexible and expressive, and the whole project felt exactly as it should. The user-friendliness statements of the API library also contributed to getting a good impression of it.
Since then, The React library has basically stayed the same in terms of its fundamental concepts and APIs, but a whole body of knowledge and best practices has formed and evolved, and more and more people are working with it. Angular is praised for its benefits and boasts significant community support. Unfortunately, despite its many benefits, Vue.js is not accepted by developers as well and warm as its competitors.
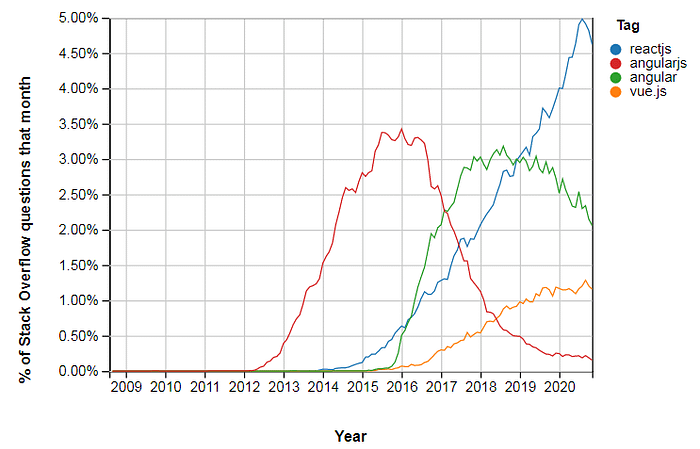
Now let’s compare the three frameworks in terms of popularity and relevance:
- GitHub: at the moment Vue.js is the most popular framework, although it is the youngest among the listed, this means that more and more projects will appear using it.
- Google search: React has the most requests in Google queries, it is followed by Vue.js. The least popular now is Angular.js. The popularity of Angular.js is falling, while the popularity of Vue.js is only increasing
- Demand in the labor market: most vacancies on Indeed relate to React.js, followed by Angular.js, and only then Vue.js.
Vue vs React vs Angular: Which One to Choose?
So, in order to select the most appropriate library, you should analyze each of them carefully and understand your needs first. Whether it’s an existing project with many dependencies or a new application where you want to use familiar libraries, — Vue won’t give you any hassle. You can continue to work with such CSS frameworks as Bootstrap or Bulma, leave the already written components for јQuery or Backbone, integrate your favorite library for executing HTTP requests, or work with Promise objects.
To start programming with Vue, all you have to do is connect the Vue.js library to any single web page. No complicated assembly tools are needed! It takes one to two weeks to develop a prototype from start to finish, which allows you to collect user feedback as early and often as possible. Vue 2 introduces support for server-side rendering (SSR). This allows you to minimize the data load at an early stage and request new views and resources as needed. This, combined with efficient component caching, can further reduce traffic consumption.
The React library is capable of amazing things. Because the entire user interface is defined in JavaScript, you can use the rich functionality of JavaScript to perform various actions within templates. You are only limited by the features of JavaScript, not by the features of the templating framework. When you think of visuals that are fully defined in JavaScript, you probably imagine a lot of quotes, escape characters, and createElement calls. Don’t worry, the React library lets you (optionally) define visual elements using HTML-like JSX syntax that coexists with JavaScript code.
React differs from the other two frameworks by the following principles:
- it is rather a library than a framework (originally created to work with UI)
- itis more versatile, because not constrained by the framework — more a plus for the pros, not for beginners
- many of the main features that Angular has “out of the box” have to be connected separately here (this approach has its pros and cons, for beginners, it is rather a minus, because of unnecessary movements)
- more JavaScript than TypeScript oriented (although more TS support with each version)
- more convenient for creating native Android and iOS mobile applications
- has a huge number of third-party libraries for all occasions (more than Angular).
Angular has been used in a number of the largest and most complex web applications.

Angular borrows some of the best aspects of server-side development and uses them to extend the HTML markup in the browser. In this way, a foundation is laid that makes it simple and easy to create applications with enhanced functionality. Angular applications are built on the basis of the MVC design pattern (a model that is focused on creating applications that have the following characteristics:
- Easy to extend: if you understand the basics, it will be easy for you to understand even the most complex application Angular, which means you can easily extend applications to support useful new functionality.
- Good to maintain: Angular applications are easy to debug and fix bugs easily, which means they are easy to maintain in the long run.
- Testing Tool: Angular has good mod support. go and end-to-end testing. Consequently, you can find and fix defects before your users encounter them.
- Standardization: Angular works on the basis of the internal functionality of the browser, without creating any obstacles to your work. This allows you to create standards-compliant web applications that incorporate the latest functionality (for example, various HTML5 APIs), popular tools, and frameworks.
- this is a framework — which means it sets the rules for creating web applications, sets certain frameworks — for a beginner to think less — at the initial stage, plus
- has huge functionality, if you need something extra, you can connect third-party modules
Vue js VS React: Bi-directional Data-Binding
In Vue, you can easily bind a component variable to a form field. When you change the variable, the form field will update, and when the user changes the form field, the component variable will change. This is much easier than writing event handlers like in React.
Also, many people like to show graphs of the popularity of frameworks, where React wins 2–3 times over Angular. But it benefits greatly from the creation of mobile applications (React Native) because he has it more conveniently implemented in comparison with Angular Ionic. As for the possibilities for web applications (ReactJS), everything is not so simple here.
For example, for web applications, I find it more convenient to use Angular than ReactJS.
You can play around and compare different directions or technologies yourself. To do this, enter a few keywords in google trends and it will draw beautiful charts for you.
Vue.js vs React vs Angular
Vue.js, unlike the previous ones, was created by one person who decided that everything that existed in 2013 was too complicated. The first and second versions of Vue were created by one person, because of this, it could be worse than competitors in some aspects, especially security. The Vue 3 was created by the development team, this means that now many bugs and shortcomings are fixed, the efficiency of the framework itself is increased.
Should I Learn React or Angular?
It is better to learn both Angular and React. Both have their pros and cons. Experts recommend beginners learn Angular first because everything you need is available “out of the box”, it will be more difficult to make the wrong step (the framework will control). After Angular, you can tackle the ReactJS and React Native directions. Alternatively, you can jump straight to React Native if you only need mobile apps. In fact, you just need to learn the features of the frameworks and that’s it. The rest of the knowledge is universal (OOP, TypeScript, RP). To learn the framework itself — 1–2 weeks are enough and you can already create simple web applications.
Closing Words
It is clear that these three frameworks are very powerful and at the same time very different. They have their advantages and disadvantages, and there is no general formula that determines an absolute winner. Depending on the app you are creating and your specific needs, one of them can benefit more than another one. It is necessary to conduct comprehensive research before making a decision. It is especially relevant for those companies that work on a commercial venture rather than an individual project.
